Aktualisiert am 28.02.2025
Die Startseite ist häufig der erste Berührungspunkt des Kunden mit deinem Unternehmen. In unserem Blogartikel erfährst du, mit welchen Elementen und Shop-Highlights du aus der Masse an Angeboten hervorstichst und die Aufmerksamkeit für dich gewinnst.
Inhaltsverzeichnis
Warum ist eine gut durchdachte Startseite wichtig?
Die Startseite ist dein Aushängeschild – das Schaufenster deines Onlineshops. Sie zeigt deinen potenziellen Kunden einen Auszug aus deinem Produktsortiment, gibt ihnen einen Einblick in deine Produktkategorien und ein Gefühl für dein Unternehmen.
Mit der Startseite deines Online-Shops verhält es sich wie im stationären Handel. Gefällt dem Nutzer, was er im Schaufenster sieht, wird er beim Schlendern durch die Innenstadt stehenbleiben und den Laden betreten. Spricht das Schaufenster den Kunden nicht an, wird er vorbeigehen und gegebenenfalls das nächste Geschäft aufsuchen.
Ganz ähnlich ist es auch im E-Commerce. Anhand der Startseite entscheidet ein potenzieller Kunde innerhalb weniger Sekunden, ob ein Shop und dessen Angebot für ihn interessant sind, er also tiefer in den Shop einsteigt oder ob er bei einem anderen Online-Händler weitersucht. Wie schaffst du es also, deine Nutzer mit deinem Schaufenster in dieser kurzen Zeit von deinem Online-Shop zu überzeugen?

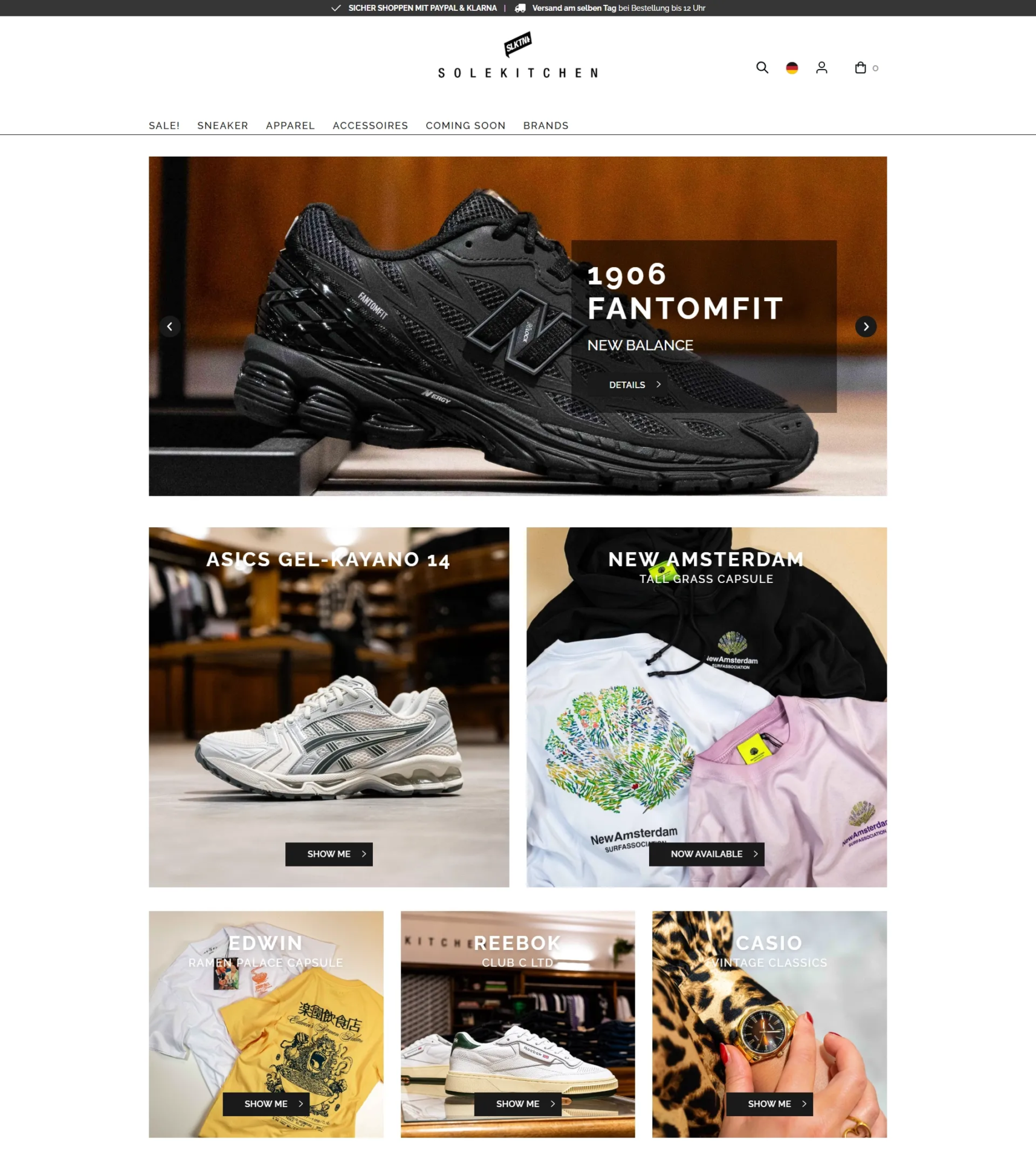
Ein Teil des digitalen Schaufensters vom Solekitchen Shop (Quelle: www.solekitchen.de, umgesetzt von w3work)
Wie sollte die Startseite deines Onlineshops aufgebaut sein – welche Elemente sind unverzichtbar?
Auf deiner Startseite hast du die Möglichkeit deinen potenziellen Kunden zu vermitteln, was deinen Shop und dich als Händler auszeichnet. Die Vorstellung deines Unternehmens, deiner Vision und deines Produktsortiments ist dabei ebenso wichtig, wie vertrauens- und sicherheitsbildende Elemente.
Biete deinen Kunden einen Mehrwert in Form von passendem Content und mache sie auf besondere Angebote und Rabattaktionen aufmerksam. Biete Guided Selling an und eine Beratung, um die Nachteile des Onlineshoppings im Vergleich zum Verkaufsgespräch am Point of Sale zu kompensieren. Setze auch unbedingt relevante Empfehlungen für höhere Warenkorbwerte ein.
Die Startseite eines Online-Shops sollte immer individuell gestaltet und an das Corporate Design deines Unternehmens angepasst sein. Jeder Shop ist anders, hat er doch jeweils eine spezifische Zielgruppe, Branche und einen bestimmten Kundenkreis zu bedienen. Dennoch gibt es Elemente, die sich in der Praxis bewährt haben, um Käufe zu erhöhen und damit deine Umsätze zu steigern.
Folgende Elemente sind für eine erfolgreiche Startseite unverzichtbar:
- Header
- Slider oder Hero-Shot mit Headline & Subline
- Produktempfehlungen
- Schnelleinstieg Produktkategorien
- Content-Marketing
- USP´s & Unternehmen-Insights
- Sicherheit und Vertrauen vermittelnde Elemente
- Kontaktmöglichkeiten
- Footer

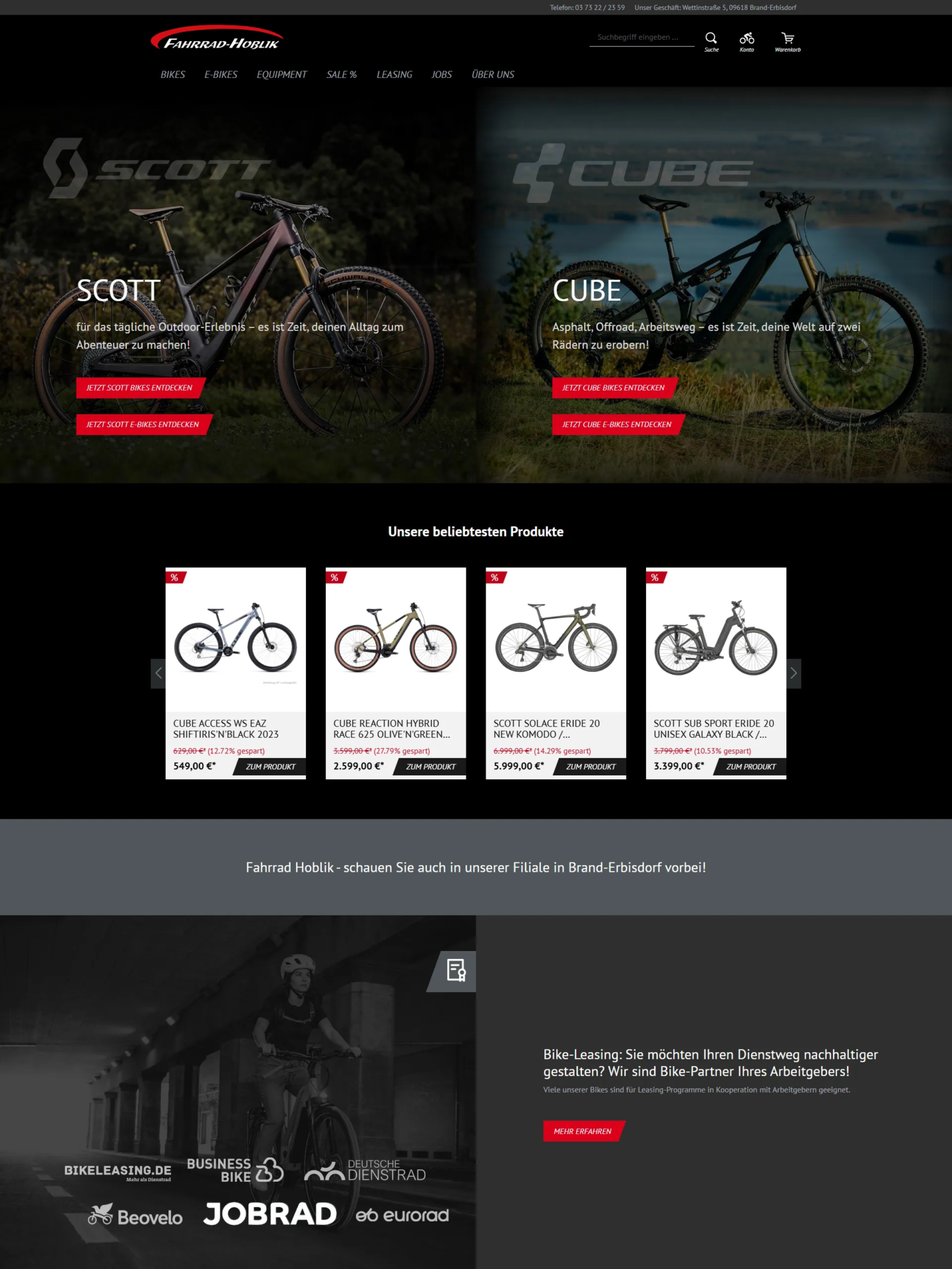
Ein Teil der Startseite des Fahrrad Hoblik Shops (Quelle: www.fahrrad-hoblik.de, umgesetzt von w3work)
Header
Im Header – auch Kopfbereich genannt – werden zentrale Einstiege und Funktionen angeboten, damit diese für den Nutzer von jeder Unterseite aus erreichbar sind. Dein Logo sollte gut sichtbar positioniert sein und evtl. deinen Slogan, aber auf jeden Fall eine Verlinkung zu deiner Startseite enthalten. So kann der Besucher von jeder Stelle deines Onlineshops schnell zu dieser Seite zurückkehren.
Nutze eine Hauptnavigation zur Darstellung deiner Produktkategorien und zusätzlich eine Meta-Navigation z. B. zur Verlinkung des Nutzers zu den Seiten Kontakt, Service/ Hilfe oder Beratung.
Wenn du deinen Shop in mehreren Sprachen bereitstellst, sollte die Sprachumschaltung für den Kunden im Header platziert sein.
Wenn du eine Suchfunktion anbietest, stelle auch diese im Header zentral zur Verfügung. Sie erleichtert das schnelle Auffinden von Produkten im Shop. Zusätzliche Funktionen wie Suchvorschläge, Kategorie-Vorschläge oder Produktvorschaubilder können deinen potenziellen Kunden bei seiner Suche unterstützen.

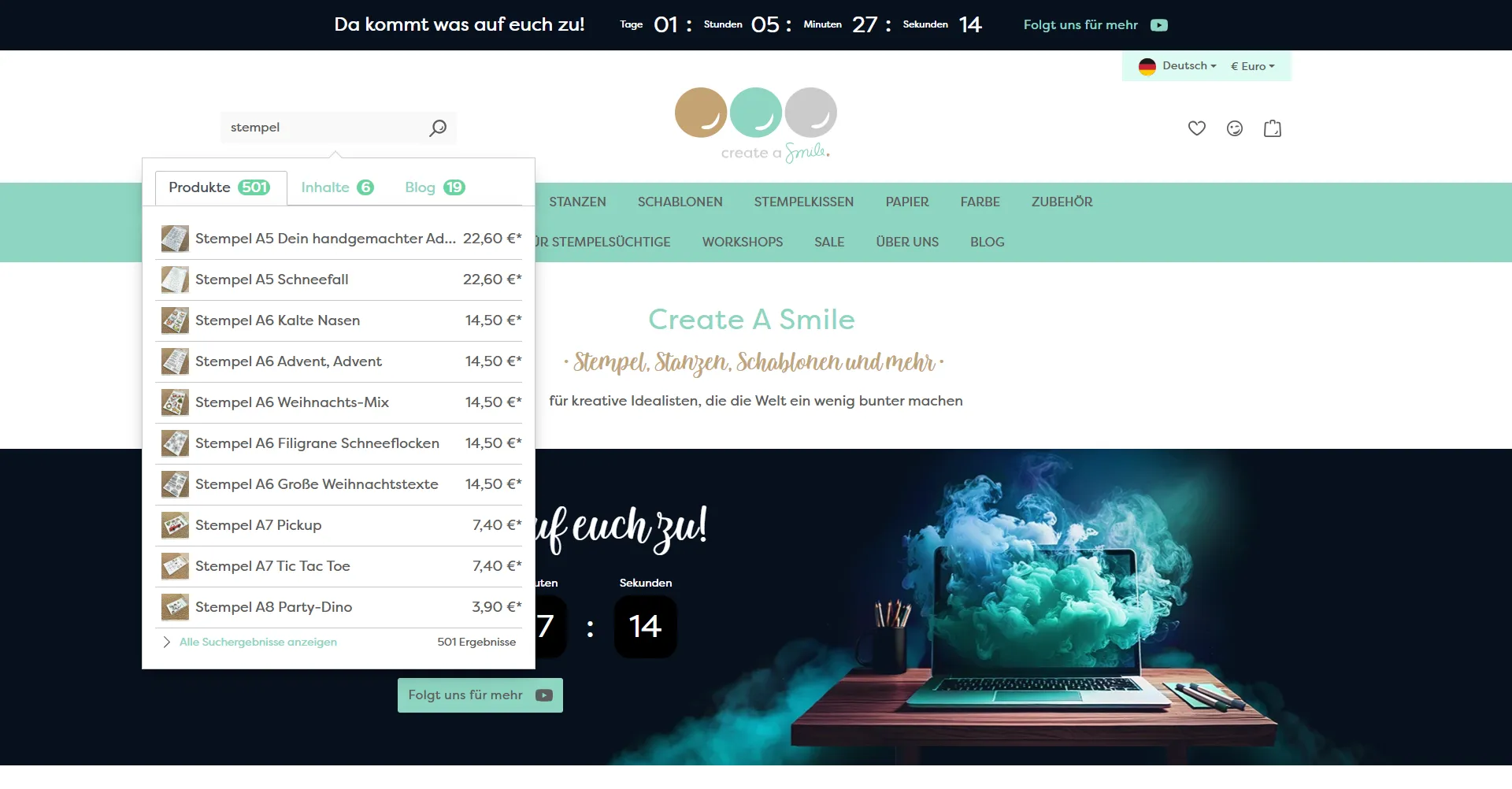
Übersichtlicher Header mit optimierter Suche, Merkzettel sowie Zugang zum Kundenkonto, Warenkorb, Sprach- und Währungsumschaltung im Create A Smile Shop (Quelle: www.createasmilestamps.com, umgesetzt von w3work)
Biete deinem Shopbesucher außerdem die Warenkorbanzeige und den -zugang direkt im fixierten Headerbereich an. Bestenfalls hat er so die Anzahl der Artikel und seinen Warenkorbwert während des ganzen Shopping-Erlebnisses im Blick.
Eine beliebte Funktion in Onlineshops ist der Wunsch- bzw. Merkzettel oder eine Vergleichsliste. Informiere die Nutzer bereits im Header darüber, dass du diese Dienste anbietest.
Ebenfalls empfiehlt sich für den Headerbereich der Zugang zum persönlichen Bereich des Kunden, zum Login/ Logout bzw. zur Registrierung.

Übersichtlicher Header mit optimierter Suche und Zugang zum Kundenkonto sowie Warenkorb im Bäckerei Möbius Shop (Quelle: www.moebius-baeckerei.de, umgesetzt von w3work)
Die Zeiten, in denen die Konsumenten sich mobil nur informiert und dann am Desktop-PC bestellt haben, sind vorbei. Auch der Kopfbereich und vor allem die Navigation muss demzufolge mobil optimiert und somit gekürzt sein. Logo/ Firmenname, Menü, Suche und der Warenkorb dürfen nicht fehlen. Ein Kontakt-Angebot über Click-to-Call oder einen Link zur Kontaktseite kannst du optional mit aufnehmen. Wenn es dein Webdesign zulässt, gib deinen Besuchern auch direkten Zugang zum Kundenkonto. Wäge dabei genau ab, was speziell für deinen Online-Shop und deine potenziellen Kunden von besonderem Interesse ist. Achte darauf, dass der Header nicht zu überladen wirkt und dass sich der Besucher gut zurechtfindet.
Hier noch kurz und knapp ein paar Tipps für die mobile Optimierung deines Headers:
- Nutze eindeutige Icons (sie nehmen nur wenig Platz weg und zeigen trotzdem auf den ersten Blick, was den Nutzer erwartet).
- Stelle das Suchfeld einfach zugänglich dar (denn oft besuchen Nutzer einen Online-Shop mit einer bestimmten Kaufabsicht).
- Keep it simple: Der Header sollte möglichst übersichtlich sein. Deshalb kannst du weniger wichtige Links, wie Social Media, Kontakt, Login, Merkzettel o. Ä., mit ins ausklappbare Menü integrieren.
- Biete je nach Tiefe deiner Navigation sowohl einen Zurück-Button (in die darüber liegende Produktkategorie) als auch einen direkten Zugang zum Hauptmenü an.

Mobiler Header und Navigation im Dachhaken-Shop (Quelle: www.dachhaken-shop.de, umgesetzt von w3work)
Slider oder Hero-Shot mit Headline & Subline
Der Slider bzw. Hero-Shot mit Headline & Subline ist der Eye-Catcher deiner Startseite und vermittelt einen ersten visuellen Eindruck deines Unternehmens. Setze auf große, deine Zielgruppe ansprechende und vor allem auf allen mobilen Endgeräten funktionierende, Bildmotive. Der Slider muss nicht zwangsläufig Grafiken beinhalten. Auch die Integration eines kleinen Videos zur Einstimmung deiner Shopbesucher ist denkbar.
Inhaltlich kannst du deine USP´s thematisieren, auf bestimmte Produkte oder Produktkategorien hinweisen und Angebote und Rabattaktionen hervorheben und somit auf Kampagnen und Marketing-Aktionen aufmerksam machen. Bestenfalls gelangt der Nutzer mit Klick auf das Motiv in die Sale-Kategorie oder in den jeweils thematisierten Bereich.

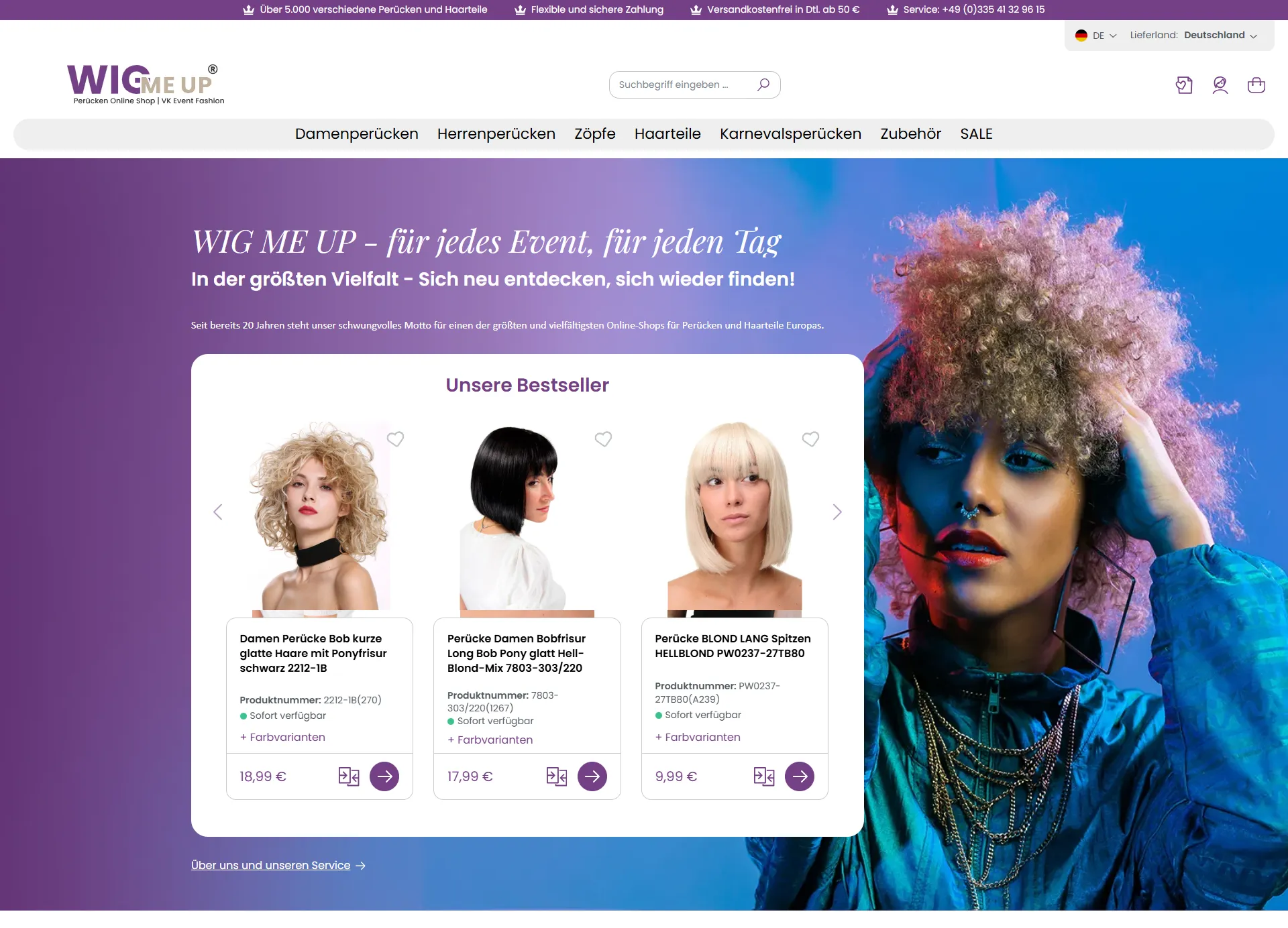
Hero-Shot mit automatisch slidenden Bestsellern im Perücken-Online-Shop (Quelle: www.peruecken-online.com, umgesetzt von w3work)
Produktempfehlungen
Die Startseite bietet sich an, um deine Besucher mit relevanten Empfehlungen auf für sie interessante Produkte deines Angebotes aufmerksam zu machen.


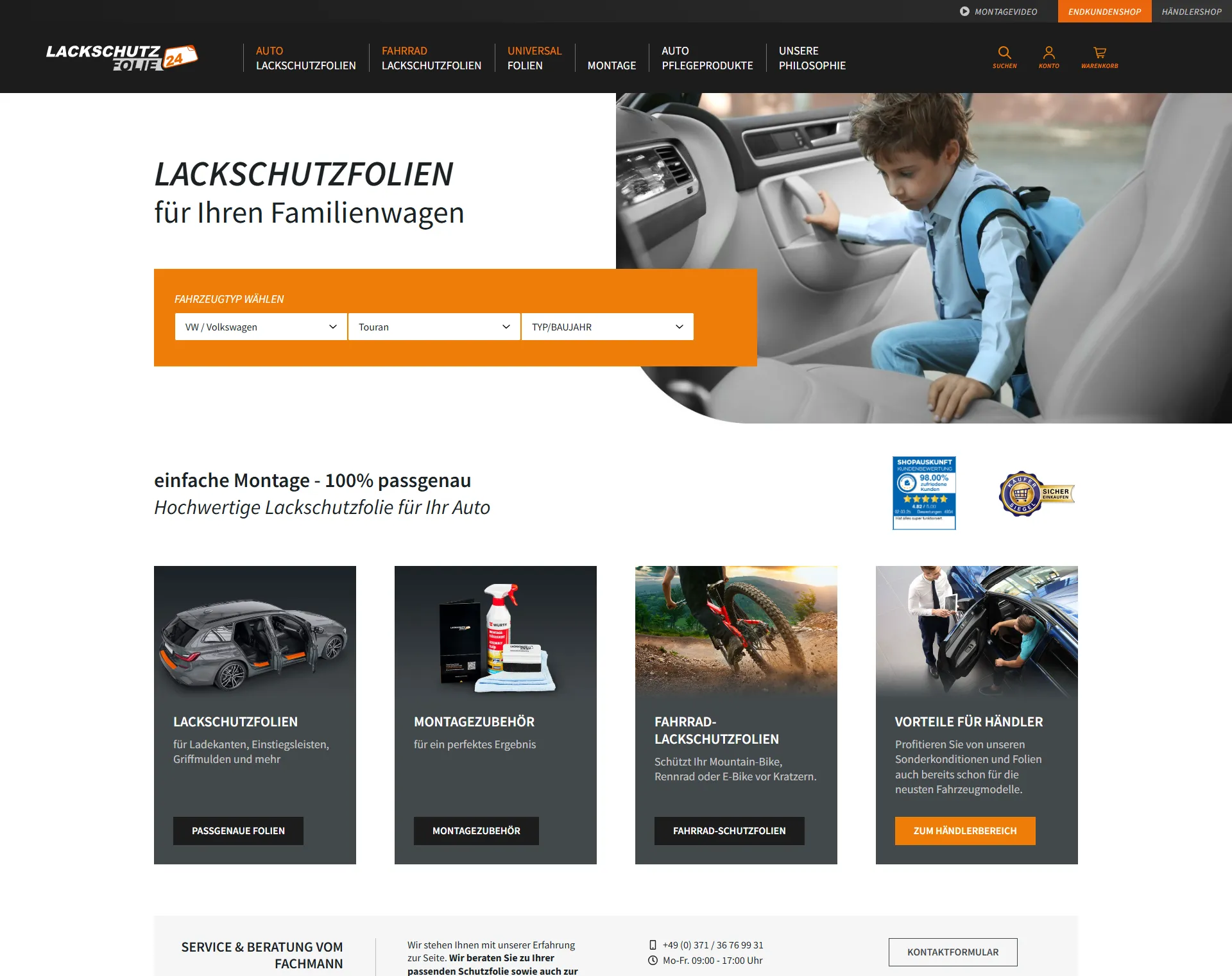
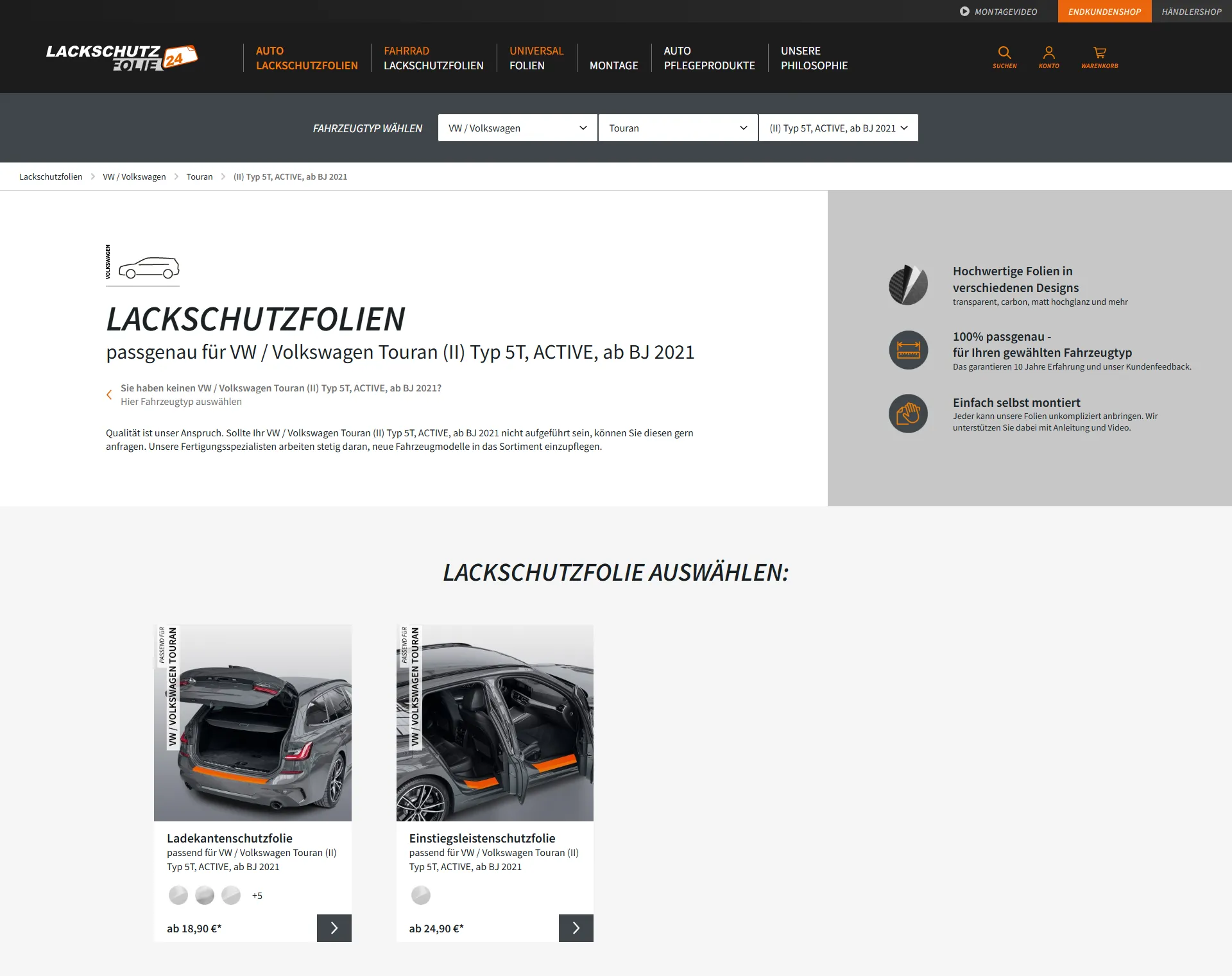
Produktfinder im Lackschutzfolie 24 Shop (Quelle: www.lackschutzfolie24.de, umgesetzt von w3work)
Eine Möglichkeit sind Empfehlungen in Form von Top-Sellern zu präsentieren, die sich mit vielen Shopsystemen anhand der Verkaufsstatistiken automatisch generieren und an vordefinierter Stelle ausgeben lassen. Sinnvoll ist dies vor allem dann, wenn dein potenzieller Kunde zum ersten Mal deinen Online-Shop besucht und keine Daten zu seinen Präferenzen vorliegen. An Kunden, die bereits eine Historie (bezüglich des Klick- und Kaufverhaltens) aufweisen, können individuelle Produktempfehlungen ausgespielt werden.
Darüber hinaus können auch neu eingetroffene oder rabattierte Artikel vorgestellt oder zuletzt angesehene Produkte gezeigt werden. Auch die Darstellung von Produkthighlights stößt bei Shopbesuchern auf großes Interesse.

Hinweis auf saisonal passende Produktempfehlungen im Richter Erzgebirge Shop (Quelle: www.shop-richter-erzgebirge.de, umgesetzt von w3work)
Schnelleinstieg Produktkategorien
Eine andere oder ergänzende Möglichkeit ist die Darstellung der beliebtesten Produktkategorien. Das ist empfehlenswert, wenn dein Sortiment umfangreich ist und du viele Produkte aus verschiedenen Kategorien zum Kauf anbietest. So erhält der Shopbesucher schnell einen Überblick über dein Produktportfolio. Achte unbedingt auf eine gute Visualisierung deiner Kategorien mit ansprechendem Bildmaterial oder eigens entworfenen Illustrationen.

Hinweis auf Produktkategorien im Holzminiaturen Graupner Shop (Quelle: www.holzminiaturen.de, umgesetzt von w3work)
Content-Marketing
Biete deinen Shopbesuchern neben deinen Produkten auch einen Mehrwert durch passenden und einzigartigen Content. Welche Probleme deiner Kunden lösen deine Produkte? Wie werden deine Produkte verwendet? Gibt es interessante und kreative Informationen und Fakten?
Fasse diesen Content übersichtlich in einem Blog, Ratgeber, in Tutorials, Podcasts, im Glossar, im News- oder im FAQ-Bereich zusammen und verweise bereits auf der Startseite auf deine wertvollen Inhalte. Wichtig ist, dass du die Inhalte perfekt auf deine Zielgruppe zuschneidest.
Auf positive Resonanz stoßen bei Shopbesuchern auch sogenannte Themenwelten. Wecke die Neugier deiner Kunden und rege sie mit weiteren Informationen an, sich tiefergehend mit deinen Inhalten und Produkten zu beschäftigen. Guter Content steigert die Verweildauer deiner Besucher und verbessert dein organisches Suchmaschinenranking.

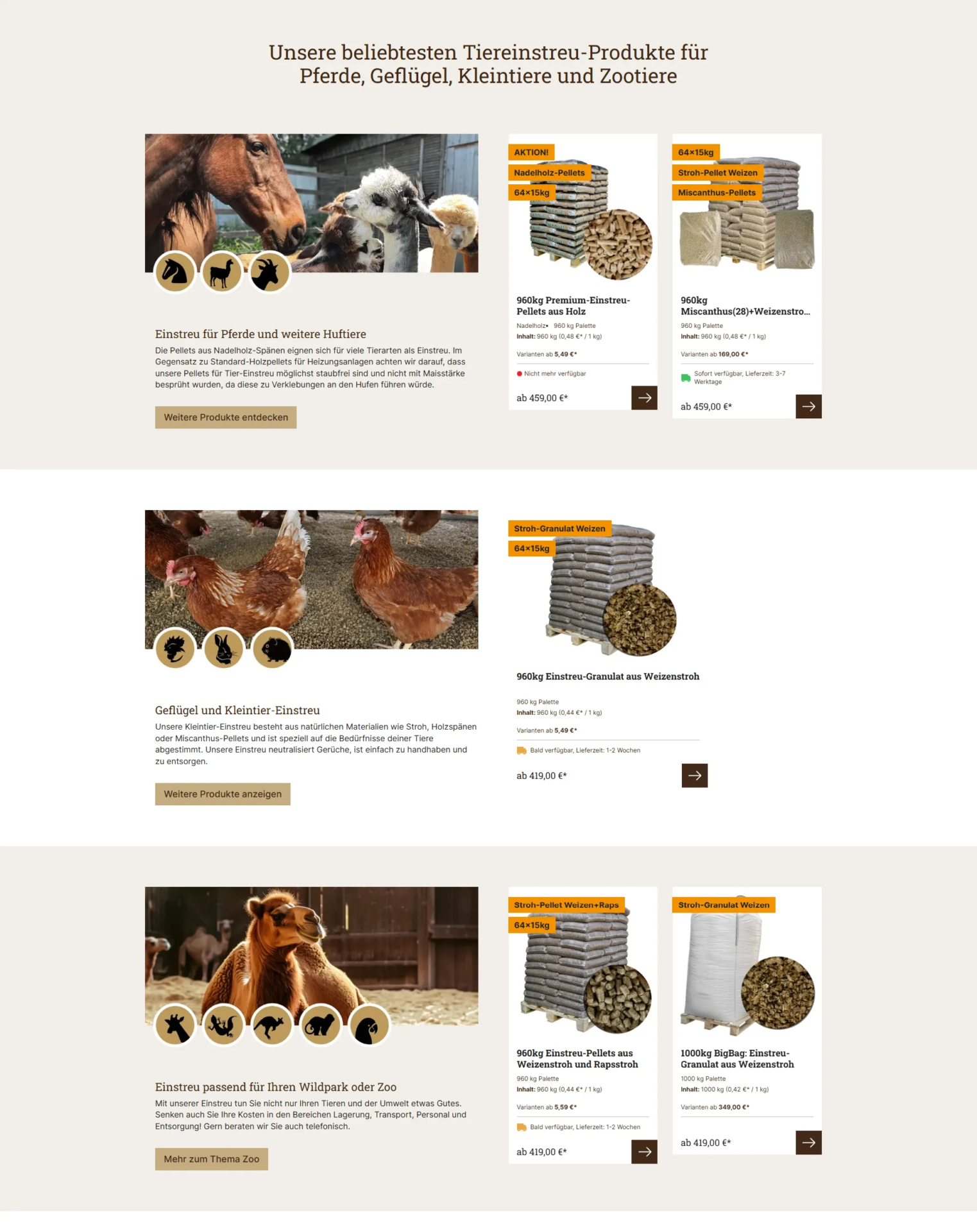
Contentmarketing und passende Produktempfehlungen im Tier-Einstreu Shop (Quelle: www.tier-einstreu.de, umgesetzt von w3work)
USP´s & Unternehmen-Insights
Mache deutlich, was deinen Shop und dich als Händler auszeichnet. Wofür stehst du mit deinen Produkten? Welche Werte repräsentiert dein Unternehmen? Gib deinen Kunden bereits auf der Startseite gute Gründe, bei dir und nicht bei der Konkurrenz zu kaufen.
In welcher Form kannst du deine USP´s und dein Unternehmen darstellen?
Die gängigste Form ist die Kurzvorstellung deines Unternehmens in einer Sektion im unteren Bereich der Startseite – bei Bedarf mit Verlinkung in einen „Über Uns“-Bereich mit tiefergehenden Informationen.

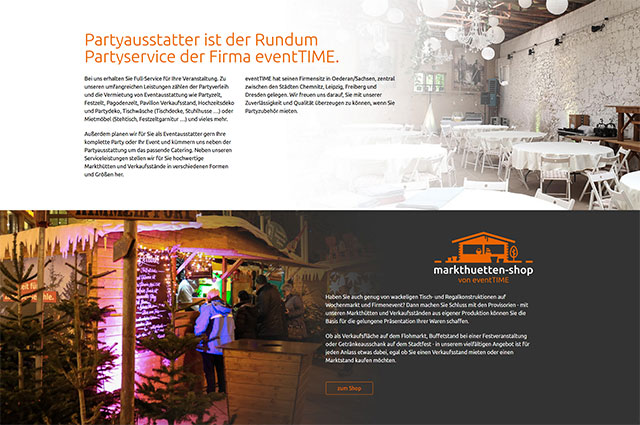
Unternehmensvorstellung im Partyausstatter Shop von eventTIME (Quelle: www.derpartyausstatter.de, umgesetzt von w3work)
Eine weitere Möglichkeit ist die Positionierung deiner USP´s („Unique Selling Propositions“) im Headerbereich innerhalb von Slidergrafiken. Nimm dir ausreichend Zeit für die Formulierung eines aussagekräftigen Slogans, der nicht austauschbar ist und dein Alleinstellungsmerkmal verdeutlicht.
Wichtige USP´s, Vorteile und Merkmale deines Unternehmens kannst du auch in einer separaten Sektion, visuell mit Icons untermauert, darstellen.

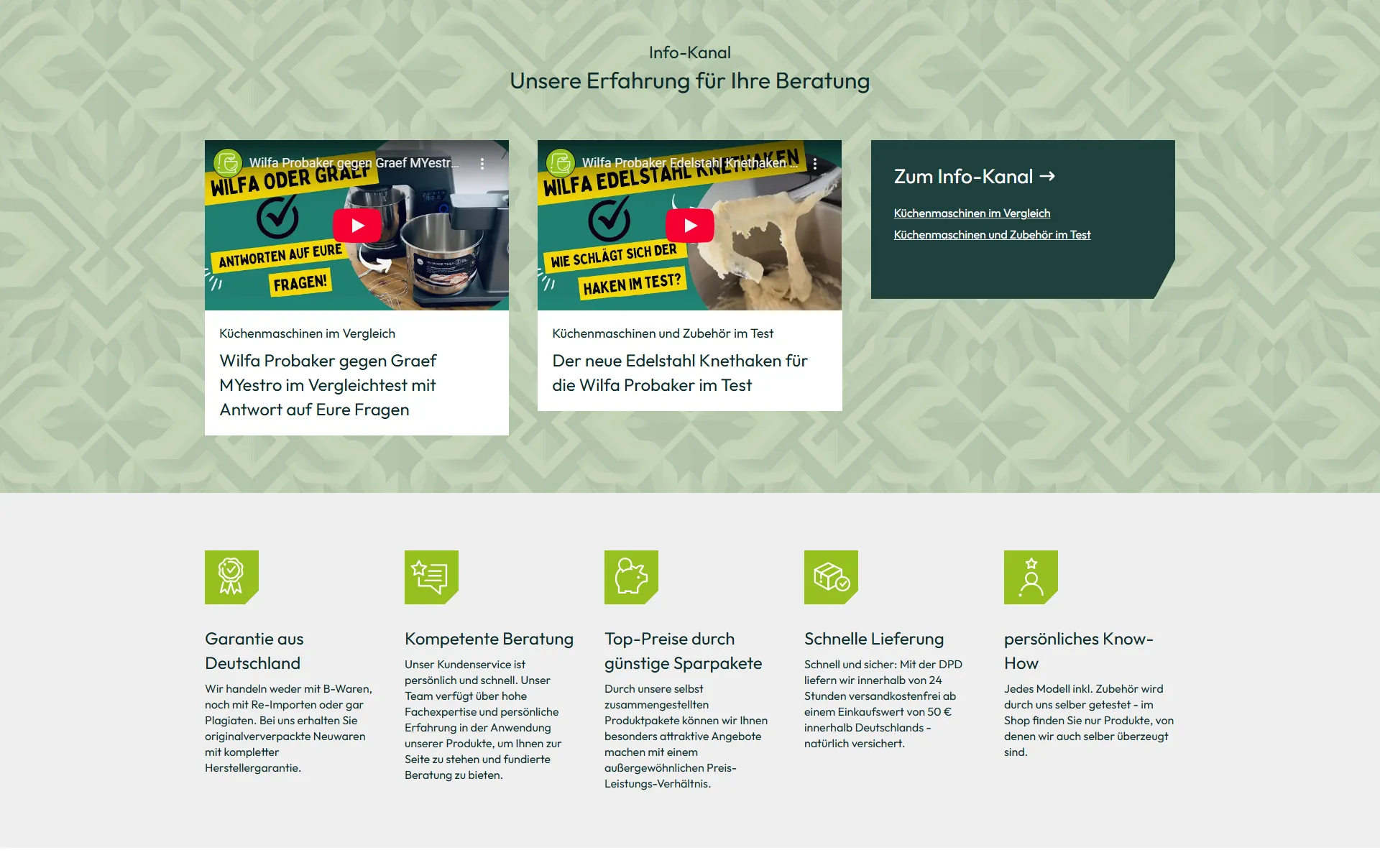
Contentmarketing und Darstellung von USP´s mit (an das Logo angelehnten) Icons im Küchenmaschinen Shop (Quelle: www.kuechenmaschinen-shop.de, umgesetzt von w3work)
Eine gute Position für verkaufsfördernde Argumente ist auch der „Conversion Header“. Zeige wichtige Informationen am oberen Bildschirmrand wie Hinweise auf deine Hotline, Versandinformationen oder Rabattaktionen. Die Integration von Icons erhöht die Übersichtlichkeit. Wesentlicher Vorteil ist, dass dieses kleine Banner bei Bedarf auf allen Unterseiten ausgegeben werden kann und dem Shopbesucher somit immer zur Verfügung steht.

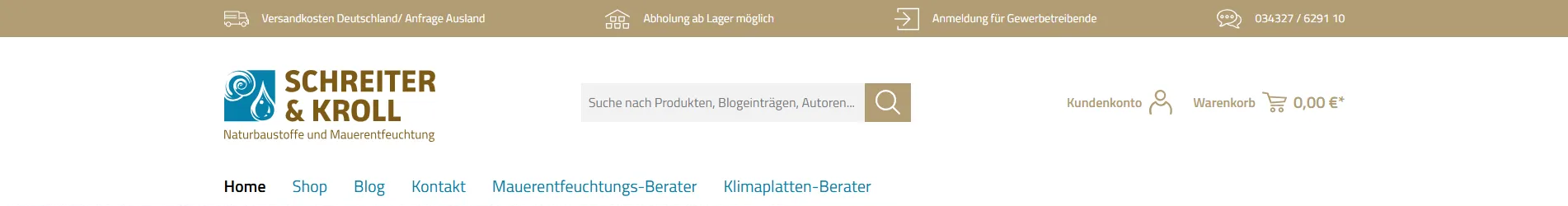
Conversion Header im Schreiter & Kroll Shop (Quelle: www.schreiter-kroll.de, umgesetzt von w3work)
Sicherheit und Vertrauen vermittelnde Elemente
Deine Kunden haben dir über verschiedene Kanäle positives Feedback zukommen lassen? Dann lass das deine Shopbesucher bereits auf der Startseite wissen. Denn echte Kundenstimmen (auch „Testimonials“ genannt) schaffen Vertrauen ( „Social Proof“), umso mehr, je relevanter und/ oder bekannter dein Testimonial ist. Sie gehören zu den wichtigsten Entscheidungshilfen von Käufern.
Wie schon im Blogartikel „Der perfekte Aufbau einer Landing Page“ erwähnt, sollten die Testimonials natürlich echten Kundenmeinungen entsprechen. Hole dir am besten vorher eine Genehmigung zur Veröffentlichung bei deinen Kunden ein.
Je realistischer die Person dargestellt wird, desto glaubwürdiger ist das Testimonial. Vertrauen gegenüber den Testimonials, stellvertretend für deinen Shop, entsteht, wenn zu der Kundenmeinung ein Foto, Name, Titel, Alter und vielleicht sogar der Wohnort abgebildet ist.
Bestenfalls beschreiben die Kundenzitate, was dein Produkt oder deine Dienstleistung besonders macht, warum es so gern verwendet wird, welche Probleme damit gelöst wurden und wie zufrieden die Kunden mit deinem Shop und deinem Service sind.

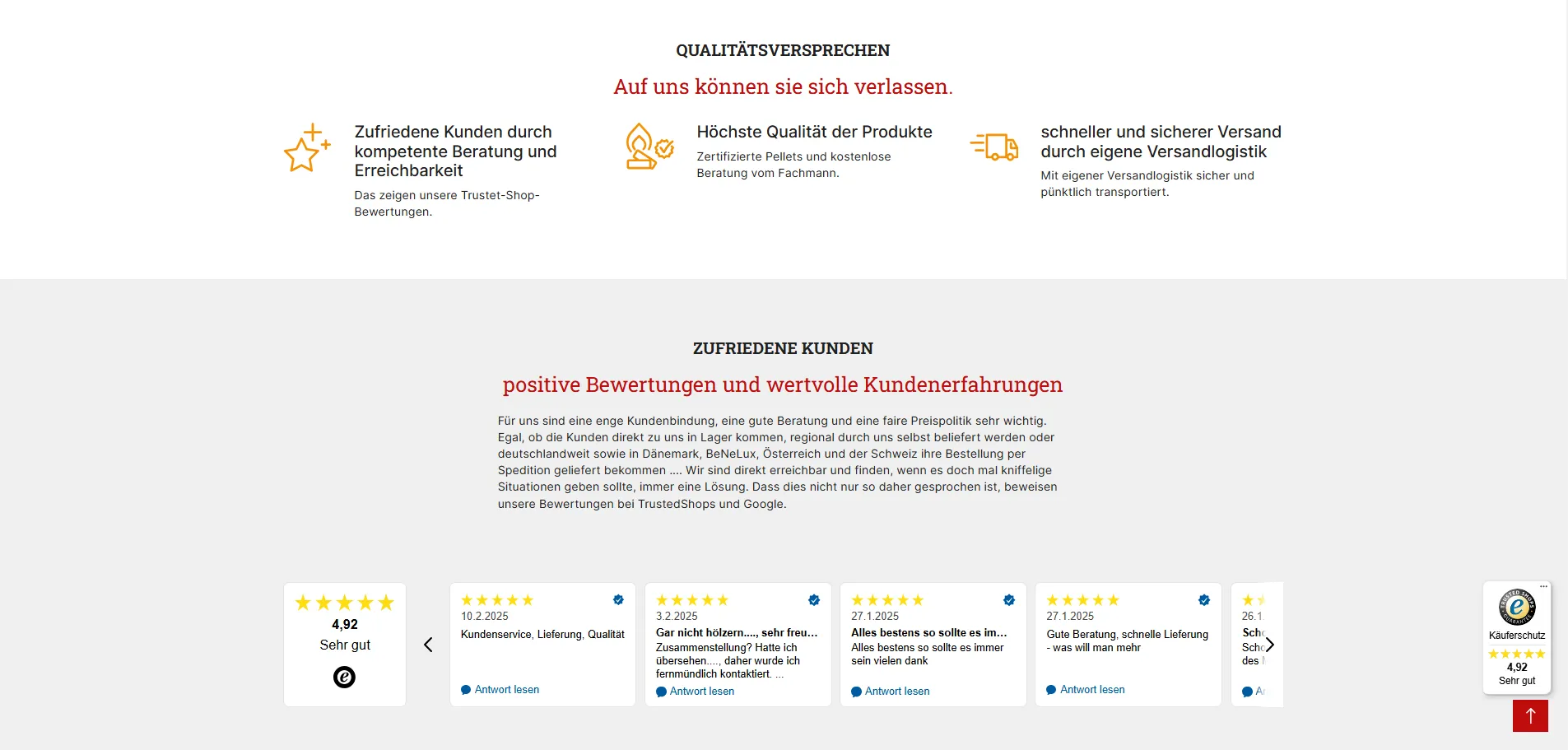
Vertrauen vermittelnde Elemente, Testimonials und Trusted Shops Zertifizierung im Naturbrennstoffe Kretschmann Shop (Quelle: www.naturbrennstoffe.com, umgesetzt von w3work)
Siegel, Zertifikate, Auszeichnungen oder Partnerschaften können entweder im Footer deines Shops oder in einer eigenen Sektion im unteren Bereich deiner Startseite eingebunden werden. Trust-Elemente beweisen, dass dein Shop vertrauenswürdig ist und bestärken deine Shopbesucher in ihrer Kaufentscheidung. Sie tragen auch zu einem positiven Image bei.
Angaben zu Versandmöglichkeiten und Zahlungsarten auf der Startseite sorgen ebenfalls für Vertrauen, Sicherheit und Zuverlässigkeit. Diese Informationen kannst du im Header- oder Footer-Bereich bereitstellen. So können Shopbesucher auf allen Unterseiten, die für den Kaufabschluss wichtigen Angaben finden.

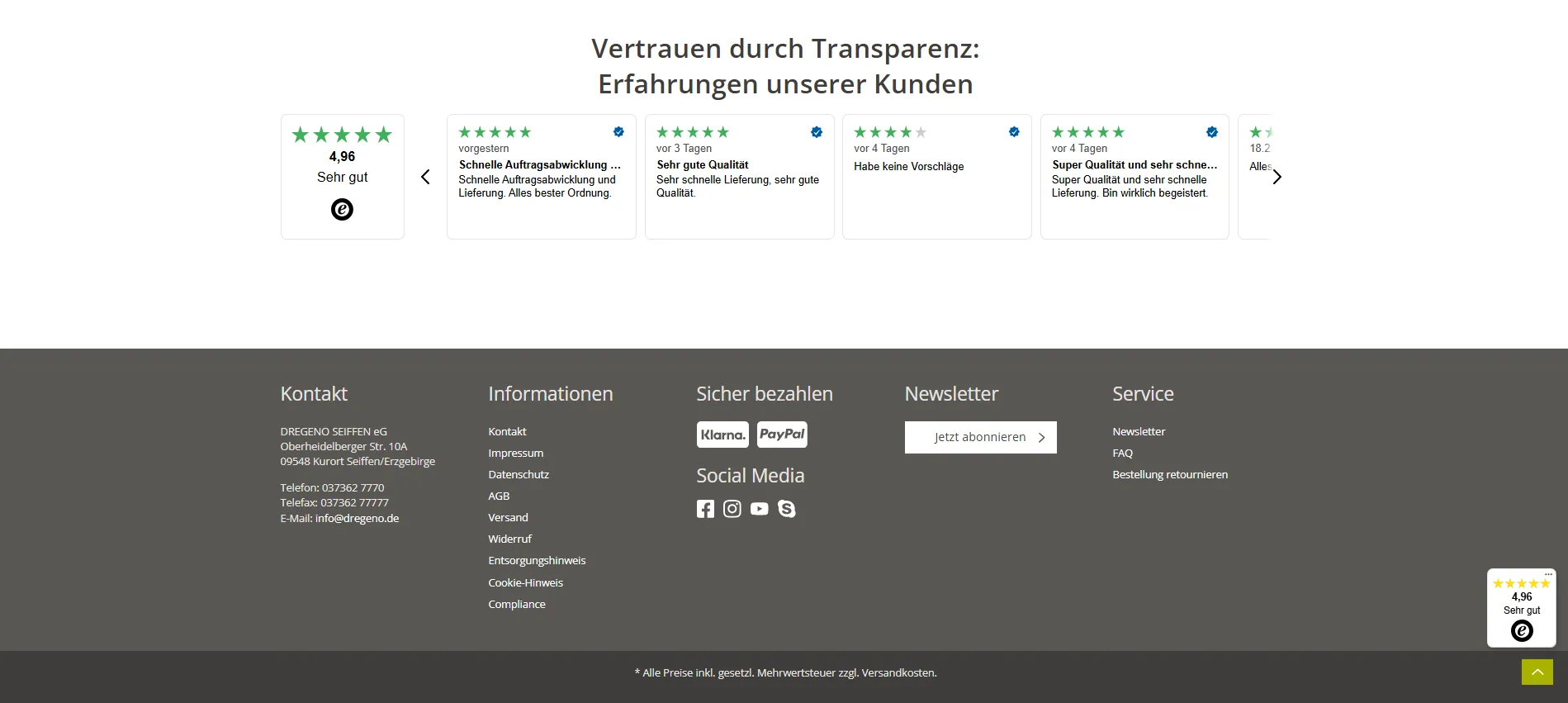
Sicherheit und Vertrauen vermittelnde Elemente sowie Trusted Shops Zertifizierung im Dregeno Shop (Quelle: www.dregeno.de, umgesetzt von w3work)
Kontaktmöglichkeiten
Stelle unbedingt die zu deiner Zielgruppe passenden Kontaktmöglichkeiten bereits auf der Startseite bereit, ob per Telefon, Mail, Kontaktformular oder per Live-Chat. Sorge dafür, dass dieser Bereich vom Nutzer einfach und schnell gefunden werden kann. So kannst du zusätzlich Vertrauen gewinnen und den Besuchern zeigen, dass du analog zum Point of Sale für Fragen erreichbar bist.
An folgenden Stellen kannst du Kontaktmöglichkeiten auf der Startseite integrieren:
- im Conversion Header
- im Header über einen Click-to-Call oder einen Link zur Kontaktseite
- im Footer
- eine Live-Chat-Funktion durch Fixierung am rechten Bildrand

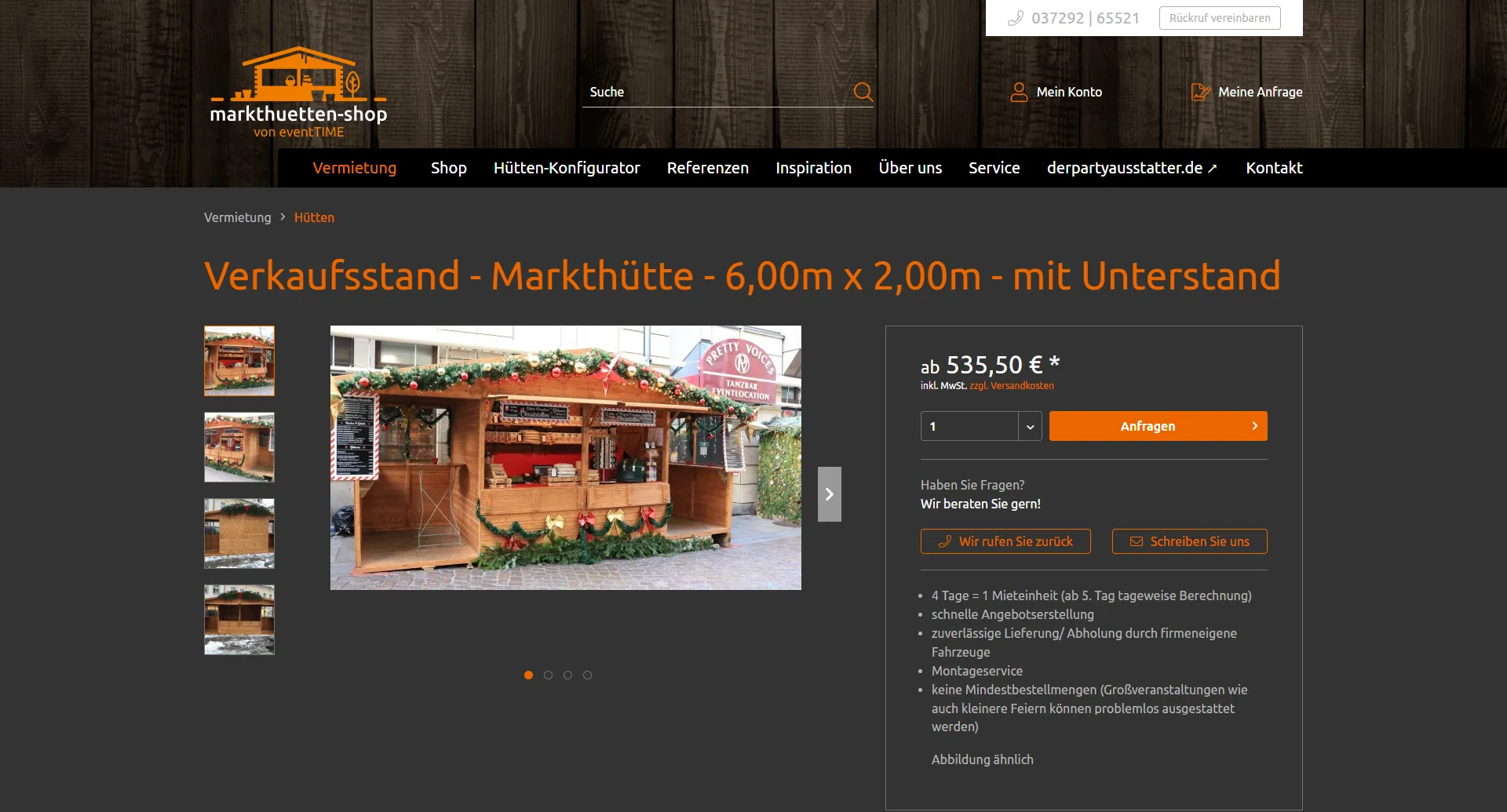
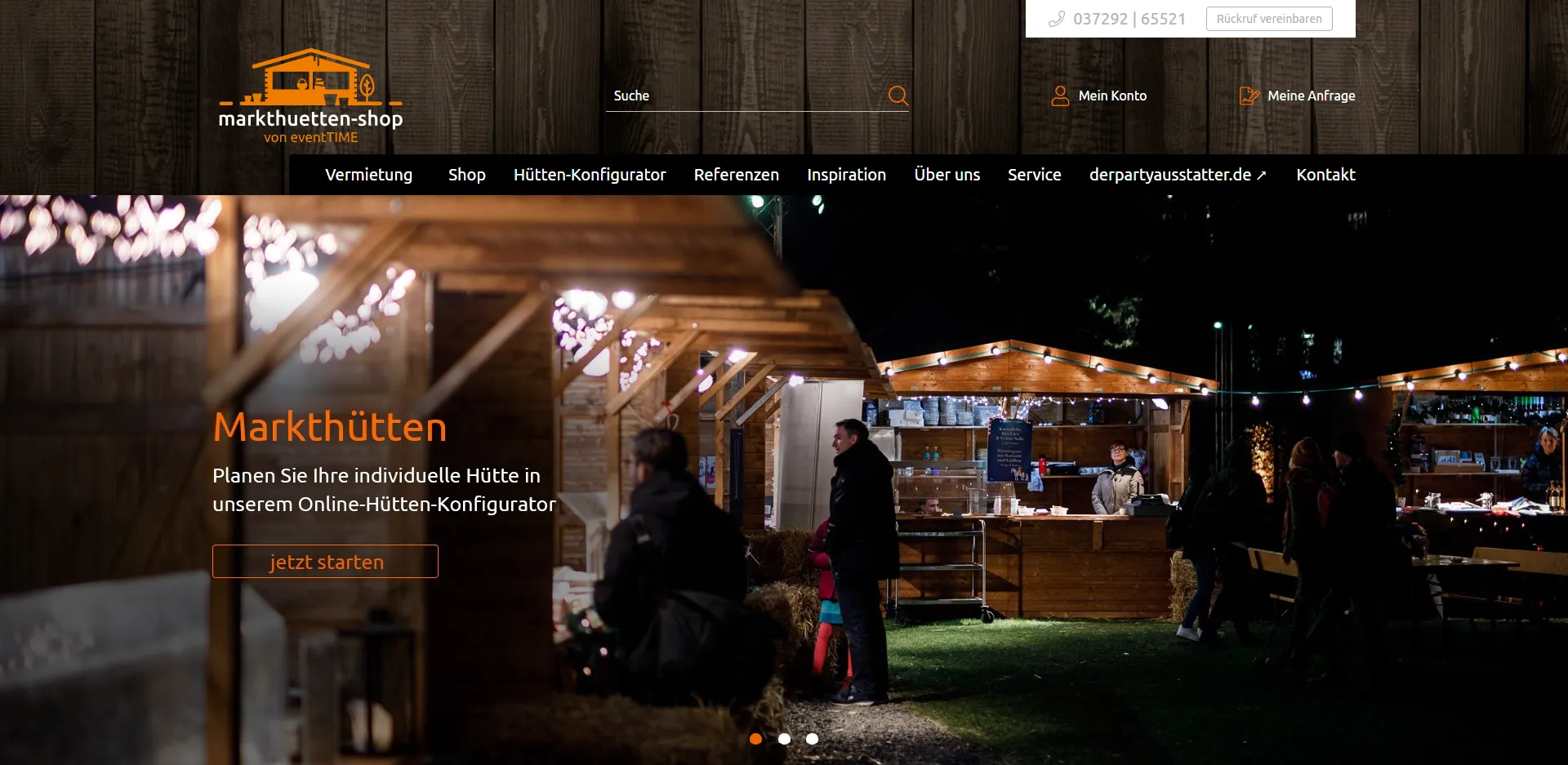
Hinweis auf Kontaktmöglichkeiten im Header und in der Buy-Box des Markthütten-Shops von eventTIME (Quelle: markthuetten-shop.de, umgesetzt von w3work)
Footer
Der Footer – oder auch Fußbereich – ist traditionell der Bereich, der alle wichtigen Informationen für den Kunden bereitstellt und auf jeder Unterseite verfügbar ist. Hier suchen Nutzer teilweise gezielt, wenn sie etwas über deinen Online-Shop erfahren möchten, z.B. über die Zahlungsmöglichkeiten oder die Versandkosten. Der Footer muss also per Verlinkung alle relevanten Informationen bieten, die Vertrauen wecken, sodass der Besucher vom Kauf deines Produktes überzeugt wird.
Folgende Elemente sollte der Footer enthalten:
- Kontaktdaten und evtl. Verlinkung zu Kontakt
- Link zu Versand- und Zahlungsinformationen
- Link zu den AGB
- Link zum Widerrufsrecht, Widerrufsformular und Rückgabebedingungen
- Link zum Impressum und Datenschutz
- Trust-Symbole, Auszeichnungen usw.
- Cookie-Einstellungen
Folgende Elemente kannst du optional deinem Footer hinzufügen:
- Social Media Buttons
- Bewerbung von Incentives (Anreizen)
- Logos deiner angebotenen Versand- und Zahlungsdienstleister
- Newsletter-Anmeldung
- Verlinkung zu deinen Produktkategorien
- Verlinkung zum FAQ-Bereich
- Link zu „Über uns“
- Verlinkung zu deinen Stellenangeboten
- Link zum Blog
- Öffnungszeiten deines Point of Sale
Schaffe zum Contentbereich eine klare optische Abgrenzung durch eine andere Hintergrundfarbe oder eine Linie. Übersichtlicher wird dein Footer-Bereich, wenn du die einzelnen Informationen in Sektionen unterteilst. Arbeite zum Beispiel mit Überschriften, wie Service, Unternehmen oder Shop.
Verzichte auf längere Textbausteine im Footer. Denn er ist auf jeder deiner Unterseiten gleich. Taucht hier immer wieder der gleiche Text auf, kann Google das als Duplicate Content werten, was deinem Ranking schadet.

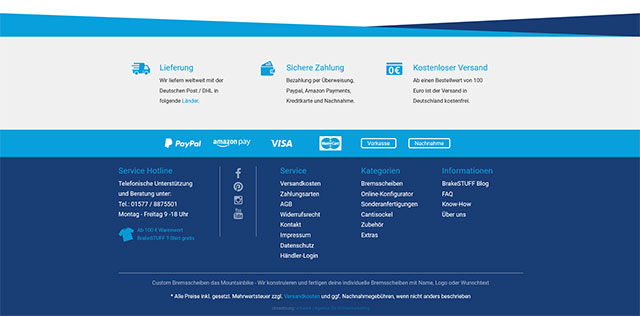
Footerbereich im BrakeSTUFF Shop (Quelle: www.brake-stuff.de, umgesetzt von w3work)
Weitere mögliche Elemente einer Onlineshop-Startseite
Eine weitere Möglichkeit beim Gestalten der Startseite besteht darin (wenn vorhanden) auf das Angebot eines Produktberaters/ -konfigurators oder andere besondere Beratungs- und Serviceleistungen mit Mehrwert für deinen Kunden hinzuweisen. Das hilft deinen Besuchern, das für sie perfekte Produkt schnell und unkompliziert zu finden, bei gleichzeitiger Reduzierung deines internen Beratungsaufwandes.


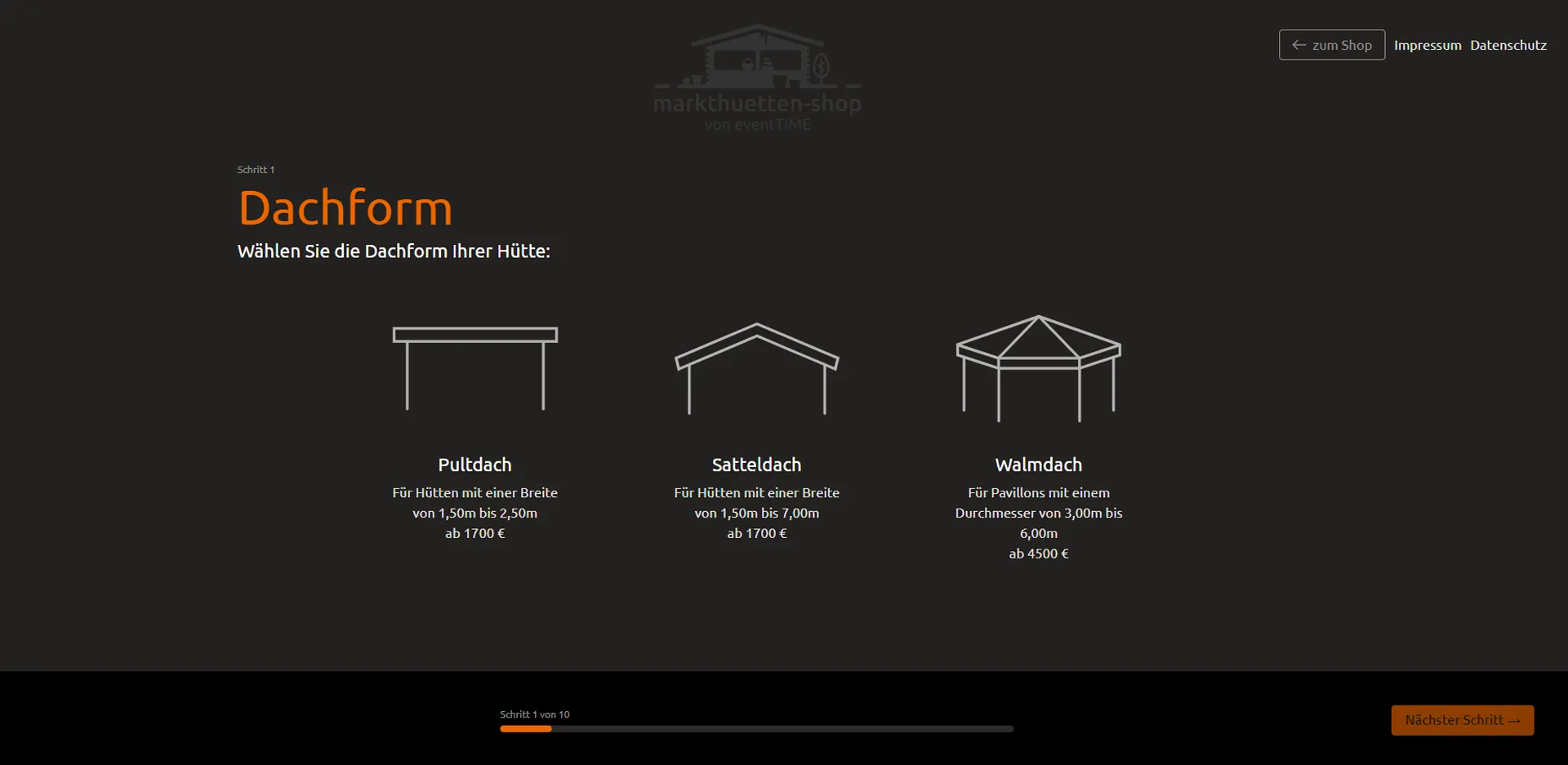
Hinweis auf den Produkt-Konfigurator im Markthütten-Shop von eventTIME (Quelle: www.markthuetten-shop.de, umgesetzt von w3work)


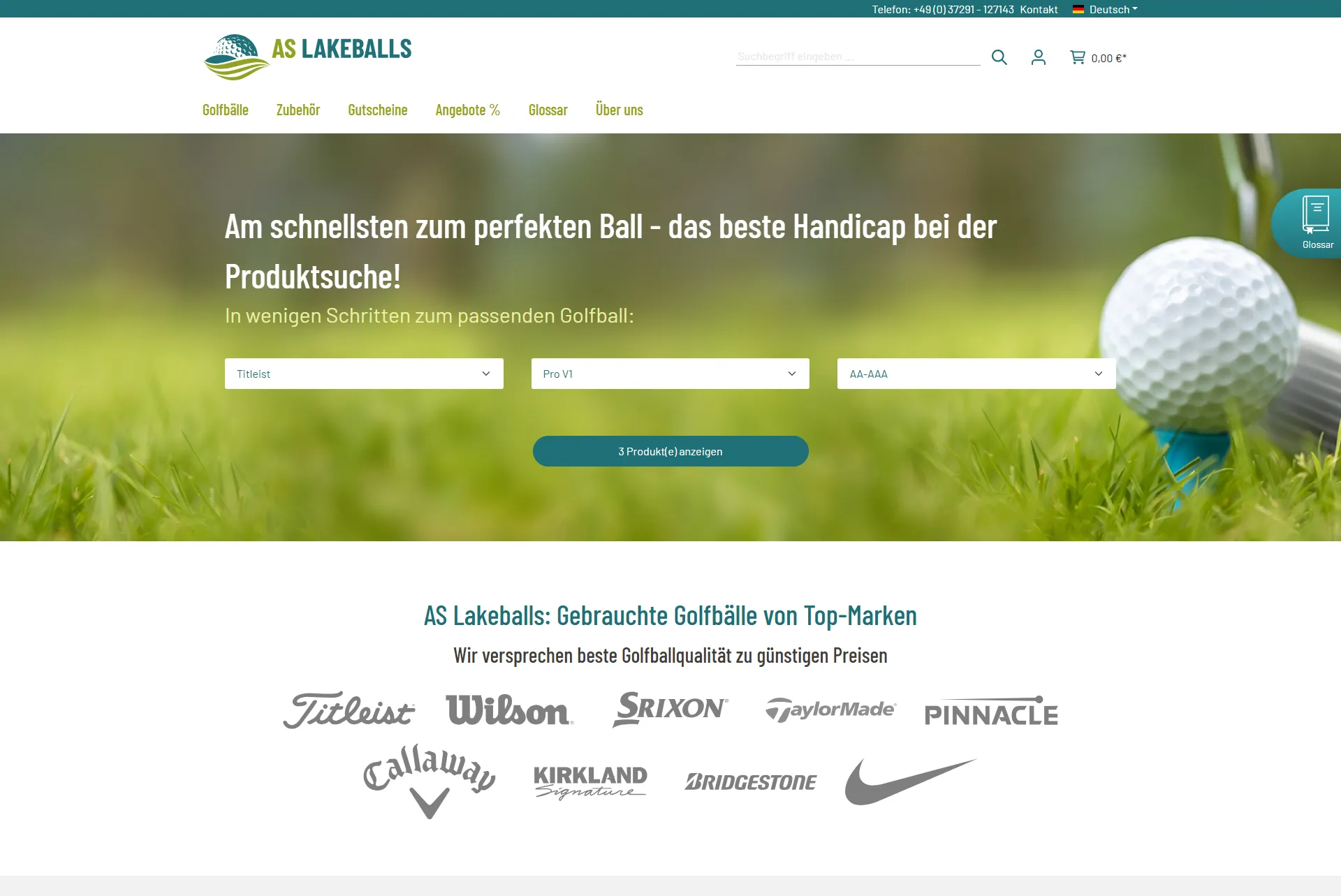
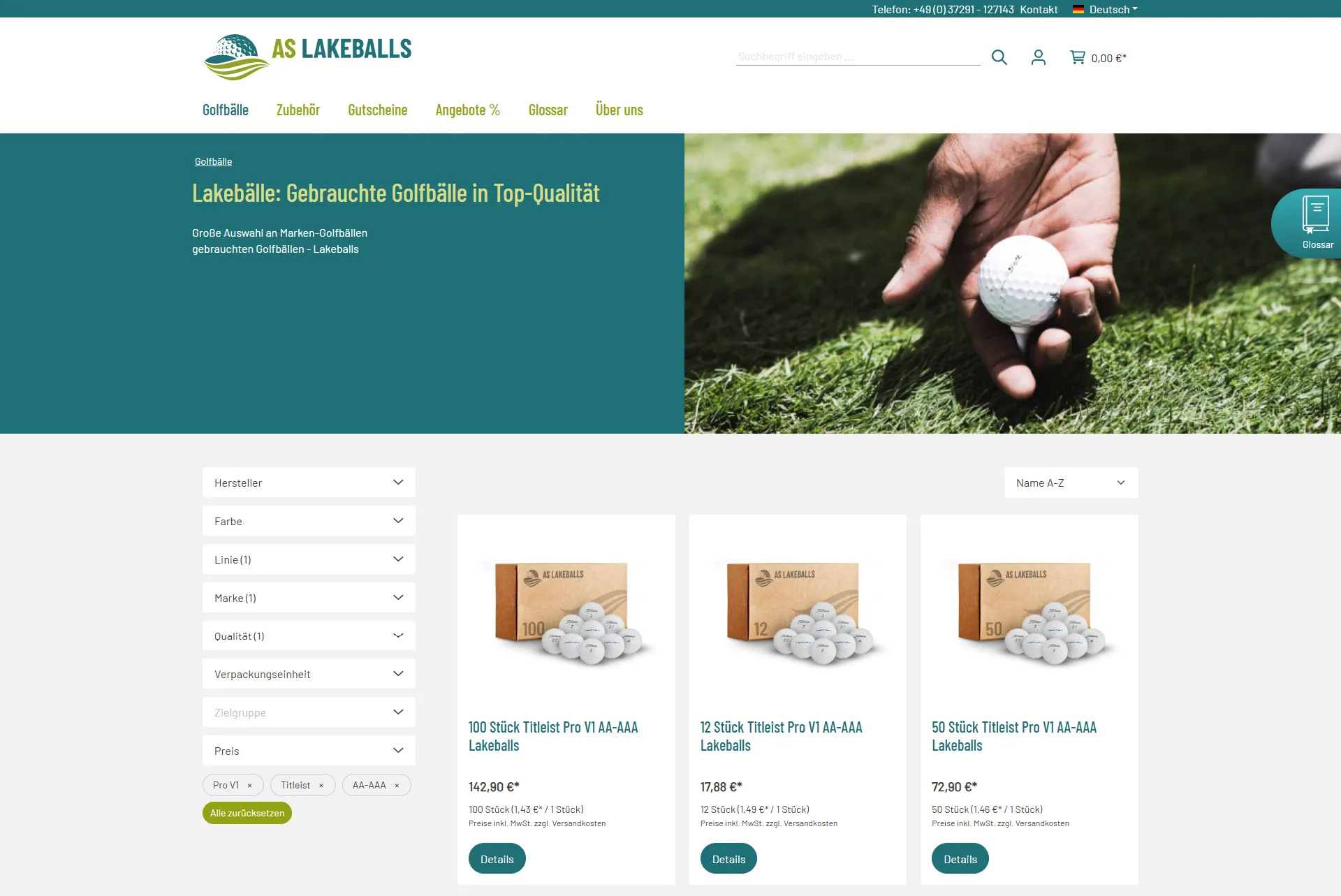
Produktfinder im AS Lakeballs Shop (Quelle: www.as-lakeballs.com, umgesetzt von w3work)
Wenn du Newsletter-Marketing betreibst, solltest du auf deiner Startseite darauf hinweisen. Kommuniziere, was deine Abonnenten erwartet und biete vielleicht einen kleinen Rabatt für die nächste Bestellung bei Eintragung in den Verteiler an. Positionieren kannst du die Newsletter-Anmeldung im Footer oder in einer separaten Sektion im unteren Bereich deiner Startseite.

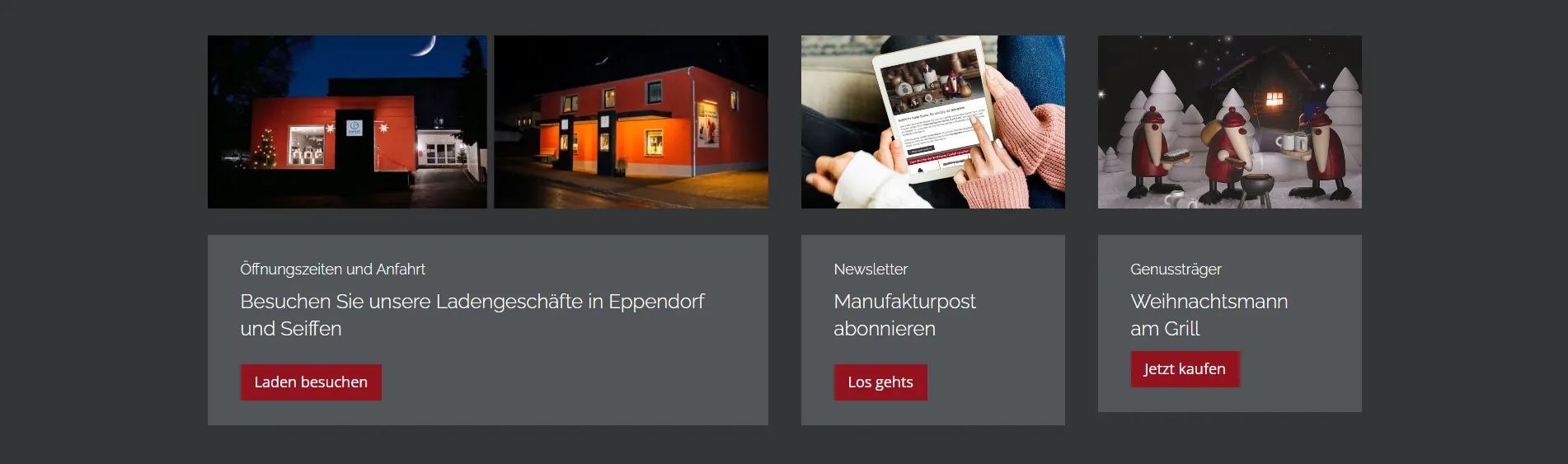
Hinweis auf die Newsletter-Anmeldung im Björn Köhler Shop (Quelle: www.bjoern-koehler.de, umgesetzt von w3work)
Fazit
Es existieren vielfältige Gestaltungsmöglichkeiten für die perfekte Startseite deines Onlineshops. Wie allgemein im Marketing gilt auch hier: Betrachte sie immer mit den Augen deiner potenziellen Kunden. Was ist Ihnen wichtig? Was erwarten sie an welcher Stelle? Sind wichtige Informationen leicht auffindbar?
Deine Startseite sollte unbedingt zu deinem Unternehmen passen. Kommuniziere klar und deutlich, was Kunden in deinem Shop erwarten können, wofür du mit deinem Unternehmen stehst und was dich und deine Produkte von der Konkurrenz abhebt.
Biete den Shopbesuchern auf deiner Startseite einen Überblick über dein Produkt-Sortiment und präsentiere ihnen einen Auszug deiner verschiedenen Artikel und Kategorien. Durch die Integration von sicherheitsvermittelnden Elementen, wie Kundenstimmen und Zertifizierungen, steigerst du zusätzlich das Vertrauen und setzt so vielleicht den letzten Impuls zum Kauf.
Empfehlungen in Form von Top-Sellern oder zu den individuellen Präferenzen deiner Kunden steigern zudem die Warenkorbwerte. Nutze die zahlreichen Gestaltungsmöglichkeiten deiner Startseite, setze Highlights und erschaffe somit ein „Schaufenster“, vor dem deine Kunden stehen bleiben und dein Geschäft „betreten“ wollen.
Du willst wissen, ob dein Online-Shop gut für die nächsten Jahre vorbereitet ist? Buche unseren Shop-Check und wir liefern dir wertvolle Kenntnisse für die Optimierung deines Shops.