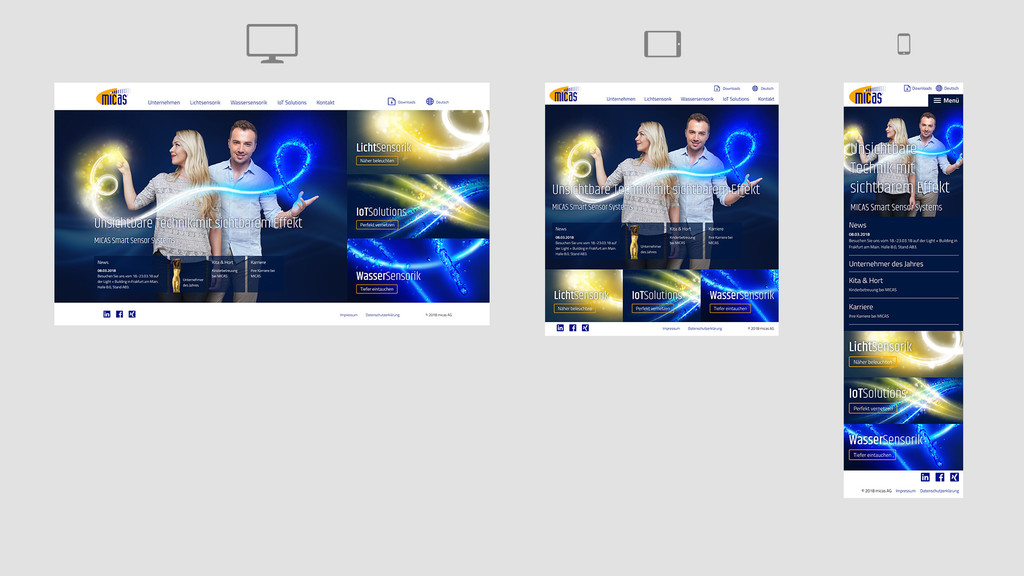
Responsives Webdesign – die „reagierende“ Webseite für unterschiedliche Geräte. Die Vielzahl an unterschiedlichen Notebooks, Tablets und Smartphones macht es notwendig, dass sich Webseiten bzw. Onlineshops dynamisch an die Displaygröße anpassen.
Warum brauche ich eine responsive Website?
Sicher haben Sie selbst schon mal mit dem Smartphone nach einem Produkt oder einer Dienstleistung gesucht. In dem ein oder anderen Fall sind Sie sicher auf einer Webseite gelandet, deren Inhalte nicht angemessen dargestellt wurden. Sie mussten zoomen, um Texte in eine lesbare Größe zu verwandeln, Menüs und Links waren kaum klickbar und die Bilder waren viel zu klein oder zu groß. Vermutlich war diese Erfahrung frustrierend – Sie sind ohne informativen Mehrwert zu den Suchergebnissen zurückgekehrt und haben die nächste Seite besucht.
Um die Besucher auf Ihrer Webseite zu halten, ist es also wichtig, dass sich Inhalte an das aktuell benutze Endgerät anpassen. Und auch Google hält diese Nutzersignale für sehr wichtig und betrachtet mittlerweile Werte wie Verweildauer sowie Absprungrate. Je mehr frustrierte Nutzer eine Webseite verlassen, umso schlechter wird diese bei Google gerankt.
Responsiv vs. adaptiv?
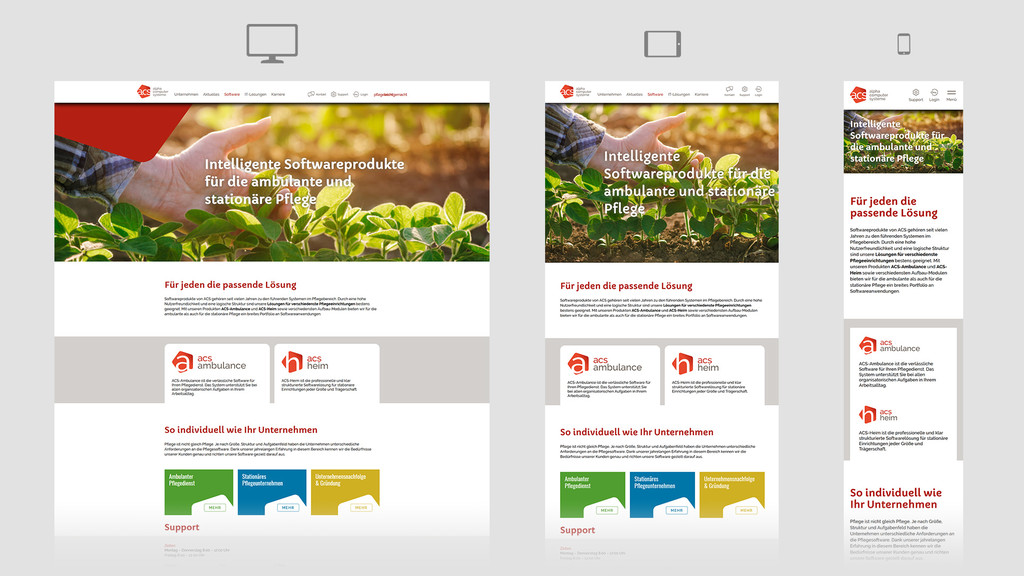
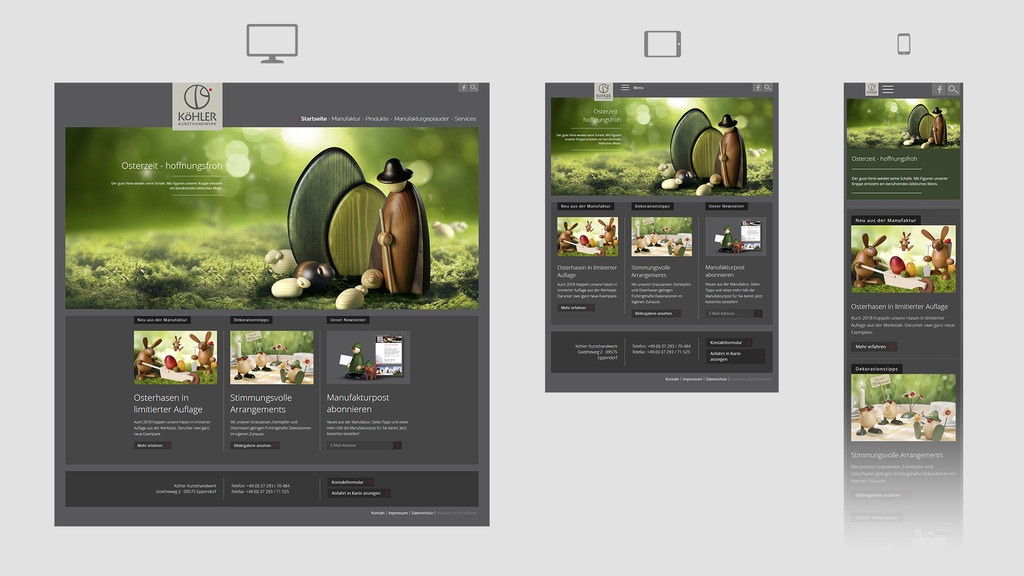
Mit einem Responsive Design skalieren sich die Inhalte einer Webseite stufenlos. Das bedeutet, dass im Layout keine festen Größen verwendet werden, sondern flexible, die sich jeder Bildschirmgröße anpassen. Die Content-Bereiche werden dabei automatisch so verschoben, dass sie auf dem jeweiligen Gerät optimal dargestellt werden. Probleme kann es hier bei den Ladezeiten geben, da u.a. Bilder oft sehr groß sind und die Seite länger braucht, um alle Inhalte zu laden.
Beim adaptiven Design werden diese Probleme durch sogenannte Breakpoints umgangen. Dabei werden für jedes Gerät, angepasste Inhalte definiert. Es wird davon ausgegangen, dass zum Beispiel der mobile Nutzer nicht den gleichen Website-Umfang benötigt, wie jemand am Desktop. Dies erfordert eine genaue Bedürfnisanalyse des Kunden, um eine angenehme User Experience zu bieten. Ein Nachteil ist, dass jedes neue Gerät auf dem Markt eine Überprüfung und Anpassung benötigt bzw. die Darstellung trotzdem nicht optimal ist.
Eine Patentlösung gibt es also nicht. Analysieren Sie die Bedürfnisse Ihrer Kunden und gleichen diese mit den Inhalten auf Ihrer Webseite ab. Beide Methoden, responsives und adaptives Webdesign, können einander ergänzen, müssen es aber nicht.
Ihre Webseite als Aushängeschild für das Unternehmen
Design und Funktionalität – zwei wichtige Komponenten Ihrer Webseite, die als Visitenkarte Ihres Unternehmens dient. Beweisen Sie Zukunftssinn und beste Performance schon am ersten Kontaktpunkt mit Ihnen. Denn die Anzahl mobiler Endgeräte und die Webseitenzugriffe darüber steigen stetig. Etwa 57 Mio. Deutsche besitzen mittlerweile ein Smartphone. Auch in älteren Altersgruppen werden mobile Endgeräte immer beliebter. Planen Sie die Neugestaltung Ihrer Webseite rechtzeitig ein, um keine Kunden zu verlieren.
Ihre Ansprechpartner bei w3work erreichen Sie unter:
E-Mail: web@w3work.de
Tel.: (037292) 2882-0